- Home »
- Blogger , Dunia Maya »
- Blog SEO
Unknown
On Friday, April 19, 2013
Sebelum kita mengetahui lebih jauh mengenai cara membuat link di postingan blog ada baiknya sobat buka dulu artikel tersebut. Pada dasarnya link atau tautan unsur utamanya adalah URL. Sedangkan yang lain adalah kode tambahan berupa URL gambar (untuk link bergambar) dan anchor text.
A. DI BAWAH ADALAH CONTOH LINK YANG BAIK UNTUK SEO BLOG
<a href="http://www.super-gaptek.com/2012/02/cara-membuat-blog-di-blogspot.html">Cara membuat blog di blogspot </a>
1. <a = start link tag
2. kode biru = lokasi link referral yang akan dituju
3. kode merah = anchor text
4. </a> = link tag penutup
Jadi dari ke 4 kode di atas harus lengkap, karena jika tidak lengkap
bisa tidak berfungsi maksimal terhadap SEO blog. Mengapa harus ada
anchor text? Untuk memudahkan spider tahu bahwa mereka harus menambahkan link ini ke grafik linksearch engine, menggunakannya untuk menghitung query-variabel independen (seperti PageRank Google), dan mengikutinya ke indeks isi dari halaman yang dirujuk. Jadi intinya antara URL dan anchor text harus atau paling tidak mewakili kata yang sama. (lihat kode di atas tadi)
B. BAGAIMANA CARA MENAMBAHKAN LINK DI DALAM POSTINGAN BLOG.
Sangat mudah. Saat menulis atau mengedit artikel, silakan ikuti langkah-langkah berikut.
1. Blok kata / text yang diinginkan
2. Klik Tulisan link di bagian atas di bagian bawah kata publikasikan
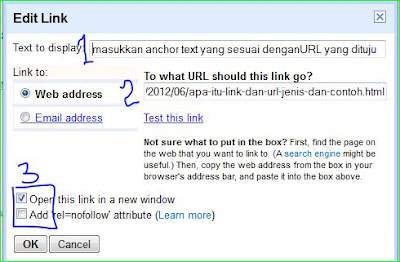
3. Cara memasukkan link dan pengaturan rel dofollow nofollow link. Lihat gambar di bawah
- Jika kita blok pada langkah 1 akan muncul anchor text pada kode ditunjukkan nomor 1
- Pada web address masukkan URL yang akan dituju (2)
- centang Open this link in new window jika ingin muncul di tab baru (3)
- centang 'rel nofollow' jika link yang dituju adalah link keluar (outbond link) blog (3)
- hapus centang 'rel=nofollow' jika link yang dituju adalah link di dalam blog sobat sendiri /internal link (3) Klik OK. Selesai.
C. CARA MEMASANG LINK DI SIDEBAR ATAU FOOTER DENGAN HTML/JAVASCRIPT
Lihat contoh kode pada bagian A. Silakan ubah URL (kode biru) dan anchor text (merah) kemudian sesuaikan dengan yang diinginkan
Masuk ke dasbor > tata letak > Tambahkan Gadget > Html / javascript
Kemudian masukkan kode lengkapnya. Klik simpan
D. MEMASANG LINK DI SIDEBAR DENGAN URL LANGSUNG (LEWAT DAFTAR LINK)
Memasang link bisa juga dengan cara memasukkan URL link secara langsung baik di sidebar atau footer
Cara membuat link di daftar link
Masuk ke dasbor > Tata Letak > Add Gadget > Daftar Link > Klik Tanda +
- Judul boleh dimasukkan boleh tidak
- Menyortir daftar link tersedia dengan urutan berdasar abjad atau acak.
- URL situs baru ; di isi URL yang sobat kehendaki
- Kemudian masukkan nama link, (anchor text)
- Klik Simpan
Kalau anda mau menambah atau menghapus link tiggal klik EDIT di Tata letak Gadget daftar link tadi.
Demikian 3 cara mudah memasang link di blog. Terserah Sobat mau pakai cara yang mana.
Saran dan kesimpulan;
- Memasang link di postingan atau di blog merupakan teknik seo dasar yang mungkin "terlupakan", namun cukup memberikan efek dalam menaikkan rangking Pagerank dan mengecilkan Alexa Rank.
- Untuk SEO blog, pastikan pasang 'rel="nofollow" untuk link keluar dan dofollow untuk internal link (atau jangan ditambahkan kode 'rel="nofollow"
- Link internal yang baik harus dengan anchor text yang sesuai dengan URL yang dituju.
- Memasang link di postingan blog juga dalam upaya menaikkan pagerank postingan lain yang nilai pagerank nya lebih rendah? Kok bisa. Ya, karena tiap halaman artikel blog berbeda-beda rangking pageranknya. silakan cek sendiri di prchecker.info
Sumber : super-gaptek[dot]com